Wordpressのパーマリンクをhtml化する方法
ホームページ制作に便利なCMSということでWordPressを利用する方も多いと思います。
毎日書く記事がhtml化されてゆけば見た目もきれいだし、サイト全体のボリュームも増えてSEO対策としても有効ですよね。
そこで各ページの末尾が自動でhtmlになるよう最初の段階で設定しておこうと思います。
パーマリンク設定は初期段階が重要!
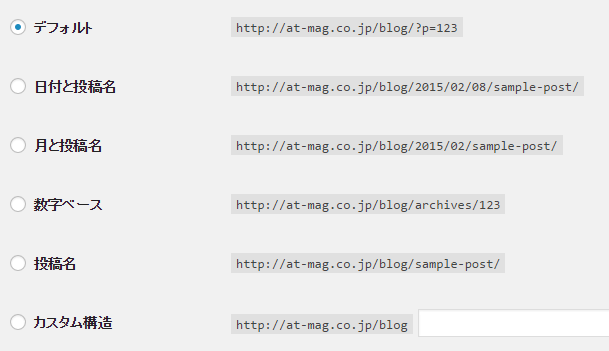
パーマリンクというのはWordPressで記事を書くごとにURLに追加されていくページ名の割り振りみたいなものです。
デフォルトでは「blog/?p=532」のようにディレクトリの後にハテナマークとp=何番のような数字になっています。
これでもページとしては認識されるのですが、Googleインデックスはこの形式をあまり好んでいませんのでSEO対策としてはやや不利になるかもしれないという憶測がありました。

SEO対策として最適なURL構造は、キーワードを含んだページ名なのですが、この場合だと投稿者は記事を投稿する度に英語で投稿名を記述しなければならないので、かなり上級な投稿方法となります。
そこで、いちいち英文を書かないで済むように、設定項目は「日付と投稿記事ID」にしておきます。
その前に以下のパーマリンク設定用のタグをサラッと覚えて下さい。「カスタム構造」を使って、自動的にhtml化していく方法です。
カスタム構造で使用するパーマリンクタグ一覧
%year% 4桁の投稿年
%monthnum% 投稿月
%day% 投稿日
%hour% 投稿時間
%minute% 分
%second% 秒
%postname% 投稿タイトル
%post_id% 投稿記事ID
%category% カテゴリー名
%tag% タグ名
%author% 著者名
上記のタグをふまえた上で、以下のようなパーマリンクタグをカスタム構造余白部分に記入します。
![]()
%year%%monthnum%%day%%post_id%.html
こうすることで投稿記事は「年月日+投稿ID.html」という名称に自動的に生成されます。
これでHTML化は完了なのですが、1つ問題がありまして、収容しているサーバーによっては末尾をHTML化するとエラーになってしまう場合があります。
その場合はhtaccessなどで指定する必要があり、かなり高度なカスタマイズなので、あきらめてデフォルトを使用しましょう。
ちなみに私はプロなので
/%postname%.html
と設定してあります。投稿の度に毎回ページ名を考えないといけないので大変ですが慣れました。
パーマリンクを途中で変更するのは絶対にダメ!
ちなみにパーマリンクというのは和訳すると「半永久的な」とか「恒久的な」という意味です。
つまり、このURLを固定して使用しますという宣言なのです。
GoogleインデックスなどにもこのURLで登録されますので、途中で変更すると全てのページが全く別のページと認識されてしまいます。
すなわち圏外に吹っ飛びますので途中でパーマリンクの変更をするのは絶対にやってはいけません。
パーマリンク設定はSEO対策で重要なのか?
正直な話そんなに重要ではなさそうです。
以前は通常htmlに比べて弱かったですけど、最近の検索エンジンはコンテンツ重視の傾向が強いので、それほどこだわらなくても良いような気もします。
競合が多い場合は少しでも優位に立つための一要素という程度にとらえておけば良いかな?と思います。